Content Blocks
Note: Our updated service list, turnaround times & request form go into effect on March 18, 2024. Find details here & contact Kira Poplowski, chief communications officer, with your questions.
Content Blocks
Our webpages are built by adding Content Blocks to Content Pages and Landing Pages. The different types of Content Blocks allow us to select the most appropriate way to organize and display our content. Each Content Block is designed for a specific purpose, type of content or amount of content.
**Humans naturally look for patterns as they navigate through a site. Consistency ensures their brains aren't forced to adapt to new patterns, which undermines their ability to absorb information. While there are multiple Content Block options, in most cases there should be no more than three different types of Content Blocks used on the same page or throughout a section.
Additionally, pages within a section of the site should use the same or nearly the same Content Blocks in the same or nearly the same order on the page. The pages within a section of the site should be relatively consistent with the pages throughout the entire site.**
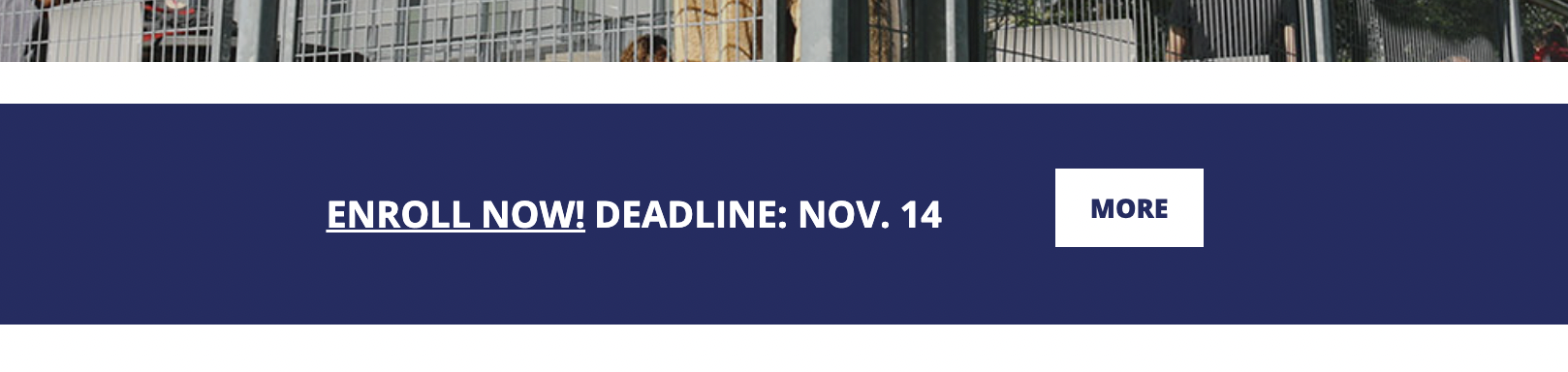
CTA Strip
CTA [Call to Action] Strips are designed to appear directly underneath a hero image on a landing page and encourage users to take a specific action, like enroll in classes, register for an event, donate money, etc. They are not intended for anywhere else on a page or for any other use. A CTA Strip will appear automatically when you create a landing page. If you don't need, you can delete it.

2 Column Text Content Block
The 2 Column Text Content Block is designed for about two paragraphs that can be easily displayed and read in two side-by-side columns.

2 Column Layout Content Block
The 2 Column Layout Block is designed for a relatively small amount of text or list of links and an attractive related image. You can select on which side the image appears and the background color: white, grey, light blue or dark blue. You can include an optional link to another page at the bottom.

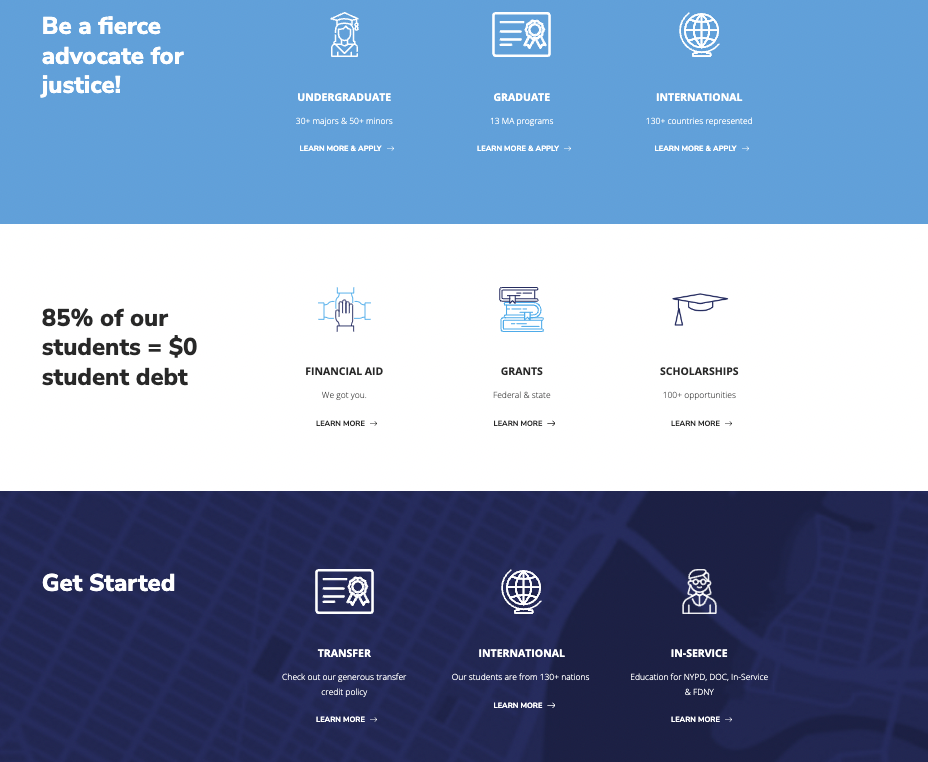
4 Column Layout Content Block
The 4 Column Layout Block is designed to display very high-level content with extremely brief text [about 60 characters] and an optional link to another page. Too much text will distort the block's layout on the page, especially on mobile, and limit users' ability to skim the content on the page easily.
A 4 Column Layout Block can be used with or without icons or with or without a background image. Do not combine icons with a background image.

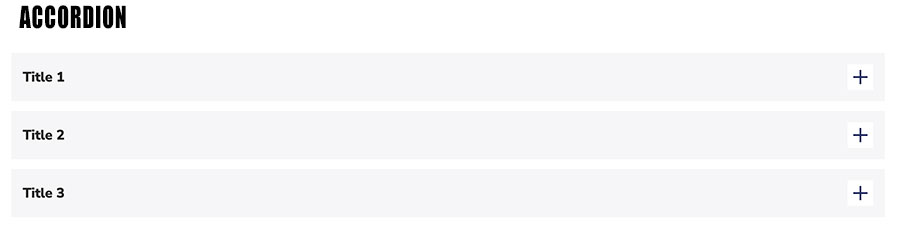
Accordion Content Block
Accordion Blocks are designed for a list of information with relatively long explanations that would force readers to scroll down a long page. Accordions allow you to collapse information so that readers can skim to find only what they need.

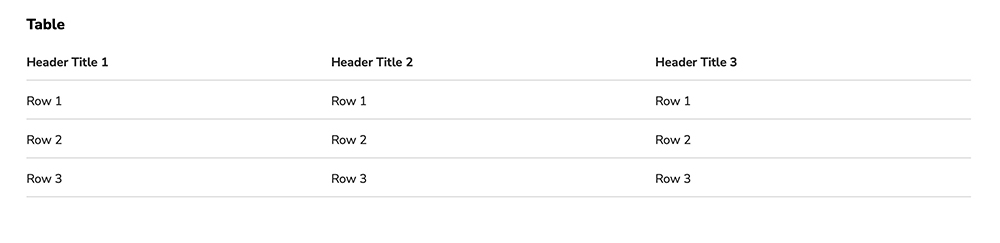
Table Content Block
Table Blocks allow you to organize content so users can access it at-a-glance.

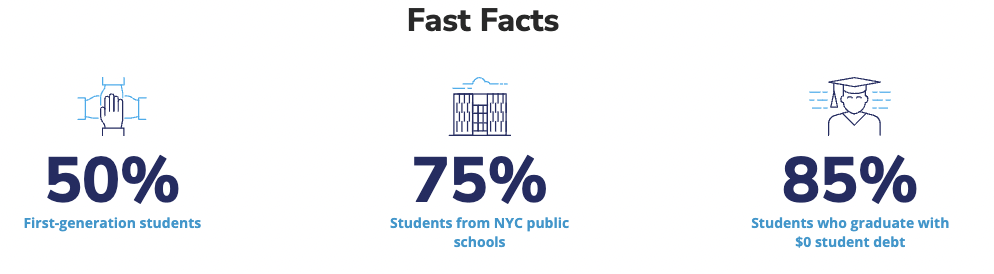
Statistics Content Block
The Statistics Content Block is designed to use data to tell a story at-a-glance with an optional descriptive icon. The text underneath each data point should be very brief -- no more than 45 characters. You also have the option of including a link to another page.

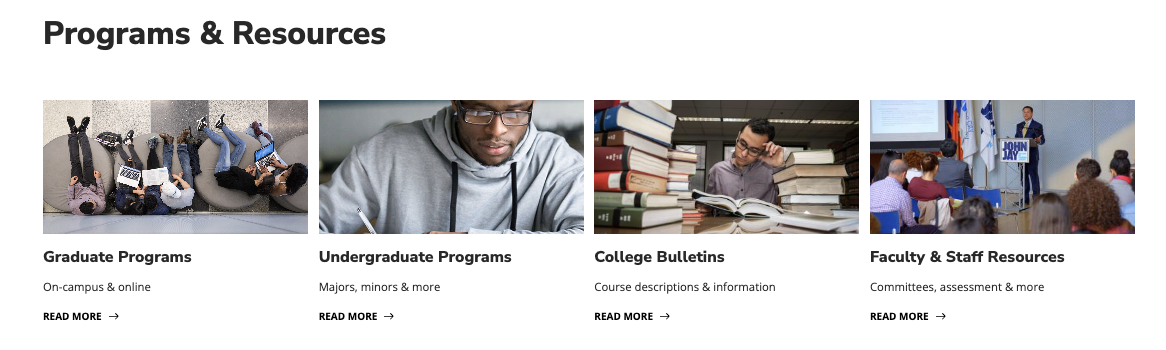
Teaser Card Content Block
The Teaser Card Content Block is designed to share a lot of high-level information at-a-glance and include an image, brief subtitle, brief description and link to another page. You can select the background color: light blue, grey or white.
Stack Teaser Cards to surface a lot of important information in a relatively small space. See examples on the Undergraduate Programs and Graduate Programs Landing Pages.